DESAIN GRAFIS
Vektor Vs Bitmap
Pernahkah anda mendengar istilah bitmap
ataupun vector?,bitmap atau vector adalah kedua jenis gambar grafis yang
diolah di komputer.Terdapat 2 perbedaan antara kedua jenis gambar ini.
Untuk mendapat hasil cetak yang baik anda harus fapat menggabungkan
kedua jenis gambar tersebut. ah gambar-gambar bitmap, sementara
gambar-gambar yang dibuat menggunakan aplikasi seperti Adobe
Illustrator, Freehand maupun Corel Draw akan tersimpan sebagai vector
graphics. Akan tetapi Anda dapat melakukan konversi gambar antar
keduanya, dan bahkan memungkinkan bagi keduanya untuk digabungkan ke
dalam satu file. Hal ini yang biasanya cukup membingungkan bagi orang
awam.
GAMBAR BITMAP
Seperti namanya, gambar bitmap adalah
kumpulan bit yang membentuk sebuah gambar. Gambar tersebut memiliki
kandungan satuan-satuan titik (atau pixels) yang memiliki warnanya
masing-masing (disebut dengan bits, unit terkecil dari informasi pada
komputer).
Semakin banyak jumlah pixel yang ada pada sebuah gambar, maka semakin halus dan realistik gambar tersebut.
Jenis Gambar Bitmap
1. Line-art
Merupakan gambar yang hanya terdiri dari dua warna, biasanya hitam dan putih. Biasanya gambar jenis ini dijadikan gambar bitmap karena komputer hanya menggunakan 1 bit (warna hitam yang membentuk gambar, warna putih sebagai latar) untuk mendefinisikan masing-masing pixel-nya.
Merupakan gambar yang hanya terdiri dari dua warna, biasanya hitam dan putih. Biasanya gambar jenis ini dijadikan gambar bitmap karena komputer hanya menggunakan 1 bit (warna hitam yang membentuk gambar, warna putih sebagai latar) untuk mendefinisikan masing-masing pixel-nya.
2. Grayscale Images
Yang terdiri dari bermacam warna abu-abu dalam menghasilkan warna hitam dan putih.
Yang terdiri dari bermacam warna abu-abu dalam menghasilkan warna hitam dan putih.
3. Multitones
Terdiri dari dua warna atau lebih. Gambar
multitones yang biasa digunakan adalah duotones, yang biasanya terdiri
dari paduan warna hitam dengan warna khusus (Pantone colour). Warna yang
digunakan pada gambar di atas adalah paduan dari warna hitam dengan
Pantone Warm Red.
4. Full Colour Images
Merupakan gambar yang memiliki warna yang
tampak realistis. Informasi warna dijelaskan menggunakan jenis-jenis
standar warna seperti RGB, CMYK atau Lab.
Karakteristik Data Bitmap
Gambar yang menggunakan data bitmap akan
menghasilkan bobot file yang besar. Sebagai contoh, sebuah gambar dengan
standar warna CMYK berukuran A4 yang memiliki kualitas cetak menengah
(medium) menghasilkan bobot file sebesar 40 MB. Dengan menggunakan
kompresi dapat memperkecil bobot sebuah file.
Perbesaran dimensi gambar merupakan salah
satu kekurangan jenis gambar bitmap ini. Begitu sebuah gambar
diperbesar terlalu banyak, akan terlihat tidak natural dan pecah. Begitu
juga dengan memperkecil sebuah gambar, akan memberikan dampak buruk
seperti berkurangnya ketajaman gambar tersebut.
Bitmap cukup simpel untuk pencetakan
selama printer yang digunakan memiliki memory yang cukup. Mesin cetak
PostScript level 1 jaman dulu akan mengalami masalah ketika mendapatkan
sebuah gambar (khususnya Line-art) yang dirotasi, tapi hardware dan
software jaman sekarang dapat menangani berbagai efek manipulasi gambar
apapun tanpa masalah.
Aplikasi Data Bitmap
Ada ratusan aplikasi di pasaran yang
dapat digunakan untuk membuat atau memodifikasi file gambar dengan data
bitmap. Dalam dunia percetakan, Adobe Photoshop adalah aplikasi yang
mendominasi pasar. Tapi bukan berarti aplikasi alternatif yang lebih
murah seperti Corel Photo-Paint dapat dianggap remeh.
Format File yang digunakan untuk Data Bitmap
Gambar dengan format data bitmap dapat disimpan dalam berbagai macam format file, antara lain:
* BMP; format file yang terbatas, tidak cocok digunakan untuk cetak
* EPS; format file yang fleksibel, yang dapat berisi gambar bitmap maupun vektor
* GIF; biasanya digunakan untuk grafis-grafis di internet
* JPEG; atau juga format file JFIF, biasa digunakan sebagai grafik atau gambar di internet karena memiliki tingkat ketajaman gambar yang dapat mempengaruhi bobot file
* PICT; format file yang dapat berisi gambar bitmap maupun vektor, tetapi biasanya file ini hanya digunakan oleh komputer Macintosh dan tidak terlalu cocok untuk cetak
* TIFF; merupakan format file bitmap yang paling populer untuk cetak.
* EPS; format file yang fleksibel, yang dapat berisi gambar bitmap maupun vektor
* GIF; biasanya digunakan untuk grafis-grafis di internet
* JPEG; atau juga format file JFIF, biasa digunakan sebagai grafik atau gambar di internet karena memiliki tingkat ketajaman gambar yang dapat mempengaruhi bobot file
* PICT; format file yang dapat berisi gambar bitmap maupun vektor, tetapi biasanya file ini hanya digunakan oleh komputer Macintosh dan tidak terlalu cocok untuk cetak
* TIFF; merupakan format file bitmap yang paling populer untuk cetak.
GRAFIS VEKTOR
Grafis vektor adalah gambar yang
ditampilkan menggunakan definisi matematis.grafis vector adalah salah
satu metode yang dapat menciptakan hasil terbaik dan digunakan oleh
kebanyakan aplikasi gambar saat ini.
Karakteristik Gambar Vektor
Gambar vektor biasanya memiliki bobot
file yang cukup kecil karena hanya berisi data mengenai bezier curves
yang membentuk sebuah gambar. Format file EPS seringkali digunakan untuk
menyimpan gambar vektor yang dapat memberikan penampilan gambar bitmap
(bitmap preview image) dalam data bezier. Bobot file dari gambar
penampilan biasanya lebih besar dari data bezier-nya sendiri.
Dimensi gambar vektor biasanya dapat
diubah tanpa mengurangi kualitas gambarnya sendiri. Hal ini yang
menjadikannya ideal dalam pembuatan logo perusahaan, peta/denah, atau
objek-objek lain yang seringkali membutuhkan perubahan skala/dimensi.
Perlu diperhatikan, tidak semua gambar vektor dapat diubah skalanya
sesuka Anda:
* Gambar hanya dapat diubah skalanya hingga 20 persen lebih besar atau lebih kecil
* Garis-garis tipis dapat menghilang jika gambar vektor diperkecil terlalu banyak
* Kesalahan-kesalahan kecil pada sebuah gambar dapat terlihat jelas ketika gambar diperbesar terlalu besar
* Garis-garis tipis dapat menghilang jika gambar vektor diperkecil terlalu banyak
* Kesalahan-kesalahan kecil pada sebuah gambar dapat terlihat jelas ketika gambar diperbesar terlalu besar
Cukup mudah untuk membuat sebuah gambar
vektor yang sulit untuk dibuatkan output-nya. Khususnya penggunaan tiles
(objek-objek kecil yang diuat berulang-ulang) dan efek lens pada Corel
Draw dapat membuat file yang sangat kompleks.
Aplikasi Data Vektor
Ada ratusan aplikasi di pasaran yang
dapat digunakan untuk membuat atau memodifikasi data vektor. Dalam dunia
percetakan, Adobe Illustrator, Freehand dan Corel Draw adalah
aplikasi-aplikasi yang cukup populer.
Format File yang digunakan untuk Data Vektor
Secara umum data vektor dapat disimpan dalam format file:
* EPS; format file yang paling populer untuk menyimpan gambar vektor walaupun format EPS juga dapat berisi data bitmap.
* PDF; format file yang cukup serbaguna, yang dapat berisi data apa saja termasuk halaman-halaman lengkap
* PICT; format file yang dapat berisi data bitmap maupun vektor, tetapi biasanya hanya dapat digunakan oleh komputer macintosh
 Keterangan :
Keterangan :
a. Menu.
b. Tool Option Bar.
c. ToolBox.
d. Berbagai jenis palette seperti, history, action, brush option.
e. Navigation palette, color palette dan layer palette.
Fungsi setiap tool Adobe Photoshop :

Fungsi menu CorelDraw akan muncul saat membuka sebuah lembar kerja baru. Menu - menu ini memiliki fungsi yang berbeda - beda dan banyak sekali ikon - ikon menu yang ditampilkan pada jendela CorelDraw. Gambar dibawah ini adalah contoh menu - menu yang ditampilkan secara default / normal di CorelDraw X3:

<p>Your browser does not support iframes.</p>
* PDF; format file yang cukup serbaguna, yang dapat berisi data apa saja termasuk halaman-halaman lengkap
* PICT; format file yang dapat berisi data bitmap maupun vektor, tetapi biasanya hanya dapat digunakan oleh komputer macintosh

a. Menu.
b. Tool Option Bar.
c. ToolBox.
d. Berbagai jenis palette seperti, history, action, brush option.
e. Navigation palette, color palette dan layer palette.
Fungsi setiap tool Adobe Photoshop :

Tak
Kenal Maka Tak sayang. ya mungkin ungkapan seperti itu yang pantas bagi
para pemula yang sedang ingin mempelajari Program Keluaran Adobe. Adobe Photoshop
merupakan yang mungkin saat ini menjadi pilihan No. 1 bagi para kaum
untuk mengedit foto dengan mengkolaborasikan kreasi dan hayalannya
menjadi nyata lewat editing Photoshop.
bagi para teman yang ingin mempelajarinya tentu harus mengenal fungsi
menu phoshop dulu donk, baru ke tahap Proses pengeditan foto Ok. (kita
langsung ke TKP)
Fungsi Menu Photoshop sangat mempermudahkan kita dalam mengoperasikan photoshop. untuk diketahui Toolbox mempunyai peran yang sangat penting dalam menggunakan aplikasi photoshop, selain membantu kita mempermudah pengeditan .juga sangat Berikut ini akan dijelaskan mengenai fungsi dari masing-masing tools yang terdapat pada toolbox Adobe Photoshop . Untuk cara penggunaan lebih detil masing-masing tools akan dijelaskan secara terpisah.
A. SELECTION TOOL
A.1. Marquee Tool
Saat kita klik Marquee Tool kita bisa melihat ada 4 jenis marquee tool
A.2. Move Tool
Shortcut keyboard : V (Digunakan untuk menggeser/memindah selection, layers, dan guides)
A.3. Lasoo Tool
Shortcut keyboard: L, atau Shift + L untuk mengubah jenis Lasoo yang Terdiri dari 3 jenis yaitu:
A.4. Magic Wand Tool
Shortcut keyboard : W (Digunakan untuk membuat area selection yang memiliki warna serupa.Perbedaan toleransi warna dapat diatur pada tool option bar).
B. CROP DAN SLICE TOOL
B.1. Crop Tool
B.2. Slice Tool
Shortcut keyboard: K, atau Shift + K untuk mengubah slice yang terdiri dari 2 jenis yaitu :
C. RETOUCHING TOOL
C.1. Patch/Healing Brush Tool ((Shortcut keyboard: J, atau Shift + J mengubah tool)
C.2. Stamp Tool ((Shortcut keyboard: S, atau Shift + S untuk mengubah tool) yang terdiri terdiri dari 2 jenis yaitu:
C.3. Eraser Tool (Shortcut keyboard: E, atau Shift + E untuk mengubah jenis eraser) Terdiri dari 3 jenis yaitu:
C.4. Sharpen, Blur, Smudge Tool (Shortcut keyboard: R, atau Shift + R)
C.5. Dodge, Burn, Sponge Tool (Shortcut keyboard: O, atau Shift + O)
D. PAINTING TOOL
D.1. Brush Tool (Shortcut keyboard: B, atau Shift + B untuk mengubah tool) Terdiri dari 2 jenis yaitu :
E. DRAWING AND TYPE TOOL
E.1. Selection Tool (Shortcut keyboard: A, atau Shift + A untuk mengubah jenis) Terdiri dari 2 jenis yaitu:
E.2. Type Tool (Shortcut keyboard: T, atau Shift + T untuk mengubah jenis) Terdiri dari 4 jenis yaitu:
E.3. Pen Tool
E.4. Shape Tool (Shortcut keyboard: U, atau Shift + U untuk mengubah jenis)
F. ANNOTATION, MEASURING DAN NAVIGATION TOOL
F.1. Notes Tool (Shortcut keyboard: N, atau Shift + N untuk mengubah jenis)
F.2. Eyedropper, Measure Tool (Shortcut keyboard: I, atau Shift + I)
F.3. Hand Tool (Shortcut keyboard : H) Digunakan untuk menggeser/memindah bidang pandang image di dalam window view area.
F.4. Zoom Tool (Shortcut keyboard : Z) Digunakan untuk memperbesar atau memperkecil tampilan image.
F.5. Background and foreground color Supaya default tekan tombol D maka warna foreground dan background menjadi putih dan hitam. Untuk menukar warna background dan foreground tekan tombol X.
F.6. Normal and Quickmask Mode
Normal Mode : Semua fungsi seperti brush akan berjalan seperti biasanya. Quickmask Mode : fungsi brush bisa dipakai untuk seleksi cuman jika setelah proses quickmask maka yang diseleksi malah dibagian luar nya.
F.7. Screen Mode
Untuk melihat tampilan area kerja windows.
.Fungsi Menu Photoshop sangat mempermudahkan kita dalam mengoperasikan photoshop. untuk diketahui Toolbox mempunyai peran yang sangat penting dalam menggunakan aplikasi photoshop, selain membantu kita mempermudah pengeditan .juga sangat Berikut ini akan dijelaskan mengenai fungsi dari masing-masing tools yang terdapat pada toolbox Adobe Photoshop . Untuk cara penggunaan lebih detil masing-masing tools akan dijelaskan secara terpisah.
A. SELECTION TOOL
A.1. Marquee Tool
Saat kita klik Marquee Tool kita bisa melihat ada 4 jenis marquee tool
- Rectangular Marquee (Shortcut keyboard: M, atau Shift + M) Digunakan untuk membuat area selection berbentuk segi empat pada image.
- Elliptical Marquee (Shortcut keyboard: M, atau Shift + M) Digunakan untuk membuat area selection berbentuk elips atau lingkaran pada image.
- Single Row Marquee (Digunakan untuk membuat area selection satu baris pada image (ukuran tinggi selection adalah 1 pixel)
- Single Column Marquee (Digunakan untuk membuat area selection satu kolom pada image (ukuran lebar selection adalah 1 pixel).
A.2. Move Tool
Shortcut keyboard : V (Digunakan untuk menggeser/memindah selection, layers, dan guides)
A.3. Lasoo Tool
Shortcut keyboard: L, atau Shift + L untuk mengubah jenis Lasoo yang Terdiri dari 3 jenis yaitu:
- Lasoo tools (Digunakan untuk membuat area selection dengan bentuk bebas)
- Polygonal Lasoo (Digunakan untuk membuat area selection berbentuk polygon)
- Magnetic Lasoo (Digunakan untuk membuat area selection dengan cara menempelkan tepi selection pada area tertentu pada image)
A.4. Magic Wand Tool
Shortcut keyboard : W (Digunakan untuk membuat area selection yang memiliki warna serupa.Perbedaan toleransi warna dapat diatur pada tool option bar).
B. CROP DAN SLICE TOOL
B.1. Crop Tool
- Shortcut keyboard: C (Digunakan untuk memangkas image (memotong dan membuang area tertentu dari image)
B.2. Slice Tool
Shortcut keyboard: K, atau Shift + K untuk mengubah slice yang terdiri dari 2 jenis yaitu :
- Slice Tool (Digunakan untuk membuat potongan-potongan dari suatu image)
- Slice Select Tool (Digunakan untuk memilih potongan pada suatu image)
C. RETOUCHING TOOL
C.1. Patch/Healing Brush Tool ((Shortcut keyboard: J, atau Shift + J mengubah tool)
- Patch Tool (Digunakan untuk mengecat/melukis pada area tertentu image dengan pola (pattern) atau sample tertentu. Cocok untuk memberbaiki image yang rusak)
- Healing Brush Tool (Digunakan untuk mengecat/melukis image dengan pola atau sample tertentu. Cocok untuk memperbaiki image yang agak rusak).
C.2. Stamp Tool ((Shortcut keyboard: S, atau Shift + S untuk mengubah tool) yang terdiri terdiri dari 2 jenis yaitu:
- Clone Stamp Tool (Digunakan untuk melukis image dengan sample image tertentu)
- Pattern Stamp Tool (Digunakan untuk melukis image dengan menggunakan pola tertentu)
C.3. Eraser Tool (Shortcut keyboard: E, atau Shift + E untuk mengubah jenis eraser) Terdiri dari 3 jenis yaitu:
- Eraser (Digunakan untuk menghapus pixel image dan mengembalikannya ke state tertentu).
- Background Eraser (Digunakan untuk menghapus area tertentu image menjadi transparan).
- Magic Eraser (Digunakan untuk menghapus area tertentu image yang memiliki warna yang serupa menjadi transparan dengan satu kali klik).
C.4. Sharpen, Blur, Smudge Tool (Shortcut keyboard: R, atau Shift + R)
- Sharpen Tool (Digunakan untuk menajamkan area tertentu pada image).
- Blur Tool (Digunakan untuk menghaluskan/mengaburkan area tertentu pada image).
- Smudge Tool (Digunakan untuk menggosok/mencoreng area tertentu pada image)
C.5. Dodge, Burn, Sponge Tool (Shortcut keyboard: O, atau Shift + O)
- Dodge Tool (Digunakan untuk menerangkan warna di area tertentu pada image)
- Burn Tool (Digunakan untuk menggelapkan warna di area tertentu pada image)
- Sponge Tool (Digunakan untuk mengubah saturation di area tertentu pada image).
D. PAINTING TOOL
D.1. Brush Tool (Shortcut keyboard: B, atau Shift + B untuk mengubah tool) Terdiri dari 2 jenis yaitu :
- Brush Tool (Digunakan untuk melukis image dengan goresan kuas)
- Pencil Tool (Digunakan untuk melukis image dengan goresan pencil)
- 2. History Brush Tool (Shortcut keyboard: Y, atau Shift + Y untuk mengubah jenis) Terdiri dari 2 jenis yaitu : (1). History Brush Tool. (Digunakan untuk melukis image menggunakan snapshot atau state history dari Image); (2). Art History Tool (Digunakan untuk melukis image menggunakan snapshot atau state history dari image, dengan model artistik tertentu.
- Gradient Tool (Digunakan untuk mengecat area yang dipilih (selected area) dengan perpaduan banyak warna.)
- Paint Bucket Tool (Digunakan untuk mengecat area yang dipilih dengan warna foreground atau pola tertentu)
E. DRAWING AND TYPE TOOL
E.1. Selection Tool (Shortcut keyboard: A, atau Shift + A untuk mengubah jenis) Terdiri dari 2 jenis yaitu:
- Path Selection Tool (Digunakan untuk melakukan selection path)
- Direct Selection Tool (Digunakan untuk mengubah anchor dan direction point dari path).
E.2. Type Tool (Shortcut keyboard: T, atau Shift + T untuk mengubah jenis) Terdiri dari 4 jenis yaitu:
- Horizontal Type Tool (Digunakan untuk membuat tulisan secara horizontal)
- Vertical Type Tool (Digunakan untuk membuat tulisan secara vertikal)
- Horizontal Type Mask Tool (Digunakan untuk membuat selection berbentuk tulisan secara horizontal)
- Vertical Type Mask Tool (Digunakan untuk membuat selection berbentuk tulisan secara vertikal)
E.3. Pen Tool
- Pen Tool (Shortcut keyboard: P, atau Shift + P) Digunakan untuk membuat path dengan lengkung-lengkung yang halus
- Freeform Pen Tool (Shortcut keyboard: P, atau Shift + P) Digunakan untuk membuat path berbentuk bebas (sesuka kita )
- Add Anchor Point Tool (Digunakan untuk menambah anchor point atau titik editor pada path)
- Delete Anchor Point Tool (Digunakan untuk menghapus anchor point tertentu pada path)
- Convert Point Tool (Digunakan untuk mengubah anchor dan direction point tertentu pada path)
E.4. Shape Tool (Shortcut keyboard: U, atau Shift + U untuk mengubah jenis)
- Rectangle Tool (Digunakan untuk menggambar bentuk segi empat)
- Rounded Rectangle Tool (Digunakan untuk menggambar segi empat melengkung)
- Ellipse Tool (Digunakan untuk menggambar ellipse)
- Polygon Tool (Digunakan untuk menggambar polygon)
- Line Tool (Digunakan untuk menggambar garis lurus)
- Custom Shape Tool (Digunakan untuk menggambar bentuk tertentu dari daftar bentuk yang ada)
F. ANNOTATION, MEASURING DAN NAVIGATION TOOL
F.1. Notes Tool (Shortcut keyboard: N, atau Shift + N untuk mengubah jenis)
- Notes Tool (Digunakan untuk membuat catatan pada image seperti copyright)
- Audio Annotation Tool (Digunakan untuk membuat suara/audio pada image)
F.2. Eyedropper, Measure Tool (Shortcut keyboard: I, atau Shift + I)
- Eyedropper Tool (Digunakan untuk mengambil sample warna pada image untuk warna foreground)
- Color Sampler Tool (Digunakan untuk mengambil berbagai sample warna pada image)
- Measure Tool (Digunakan untuk mengukur jarak atau sudut pada image)
F.3. Hand Tool (Shortcut keyboard : H) Digunakan untuk menggeser/memindah bidang pandang image di dalam window view area.
F.4. Zoom Tool (Shortcut keyboard : Z) Digunakan untuk memperbesar atau memperkecil tampilan image.
F.5. Background and foreground color Supaya default tekan tombol D maka warna foreground dan background menjadi putih dan hitam. Untuk menukar warna background dan foreground tekan tombol X.
F.6. Normal and Quickmask Mode
Normal Mode : Semua fungsi seperti brush akan berjalan seperti biasanya. Quickmask Mode : fungsi brush bisa dipakai untuk seleksi cuman jika setelah proses quickmask maka yang diseleksi malah dibagian luar nya.
F.7. Screen Mode
Untuk melihat tampilan area kerja windows.
Fungsi Menu CorelDraw

Ada banyak ikon menu - menu pada jendela CorelDraw X3 yang memiliki
fungsi yang berbeda - beda. Adapun bagian - bagian ikon menu tersebut
antara lain :
- Menu Bar : berisikan menu utama yang ada diatas dan banyak digunakan untuk membantu saat bekerja dalam CorelDraw, dimana menu - menu tersebut dikelompokkan sesuai dengan kategorinya. Menu Bar ini terdiri dari File, Edit, View, Layout, Arrange dll
- Property Bar : menu ini berfungsi untuk menunjukkan properti /
nilai dari objek yang ada di tampilan lembar kerja CorelDraw sehingga
Property Bar akan selalu berubah - ubah tergantung dari objek yang
ditampilkan. Misal lembar kerja kertas secara default adalah letter,
coba ubah menjadi A4 maka nilai Property Bar akan berubah
- Toolbar : menu yang standar dimunculkan dalam ikon - ikon menu seperti undo, redo, copy, paste, save.
- Title Bar : menu ini berada paling atas dan sebagai penunjuk
nama file yang sedang dibuka. Secara default saat membuka awal program
CorelDraw X3 maka nama Title Bar'nya yaitu CorelDraw X3 -[Graphic 1]
- Ruler : sebagai penggaris yang sangat berguna sebagai alat ukur saat bekerja dengan CorelDraw
- Toolbox : menu sangat penting dalam CorelDraw karena
berisikan ikon - ikon menu yang berguna melakukan desain kotak,
lingkaran, gradasi, dll. Menu ini biasanya ada disamping kiri dari
lembar kerja
- Drawing window : area diluar media kerja Corel Draw. Biasanya
klik kanan di menu Drawing window dengan Drawing Page (media / lembar
kerja) akan berbeda hasilnya.Serta objek gambar yang ada di area ini
akan masuk dalam Print
- Drawing page : area media / lembar kerja CorelDraw yang
dipakai untuk menggambar / menulis. Jika objek yang digambar sampai
keluar area Drawing page maka akan terjadi perintah trouble saat Print
- Color Pallete : berisikan kumpulan warna yang bisa dipakai untuk mewarnai objek gambar / tulisan di media kerja CorelDraw. Secara default letak Color Pallete ada disamping kanan dari media kerja CorelDraw
- Docker : menu ini berisikan tampilan - tampilan menu dari
Menu Bar. Coba saja klik Text pilih Insert Symbol Character, maka akan
ada menu baru disamping kanan media kerja CorelDraw
- Status Bar : menu yang berada di paling bawah dan berisikan informasi text dari objek yang aktif / diklik
- Document navigator : berfungsi sebagai navigasi untuk menambah jumlah halaman dari media kerja, biasanya ditulis dalam Page 1, Page 2 dll
- Navigator : berfungsi untuk membantu mengarahkan tampilan di media kerja CorelDraw.
<p>Your browser does not support iframes.</p>
Tutorial Membuat Logo di CorelDraw
1. Klik menu polygon tool di toolbox (letaknya di bawah ellipse tool). Atur sudut nya berjumlah 3 saja, lalu tarik bentuk segitiganya (P=10cm dan T=2cm) dan beri warna merah serta hilangkan garis outline_nya (klik kanan pada tanda x pada color palette)
2. Buat kotak (P=6cm dan T=4cm) lewat rectangle tool. Letakkan di bawah objek segitiga (aktifkan semua, tekan C agar tepat ditengah).Beri warna orange pada kotak serta hilangkan garis outline_nya (klik kanan pada tanda X pada color palette)
Klik menu Pick Tool, lalu arahkan pointer / cursor pada titik node pojok bawah kotak tadi. Geser ke dalam keduanya.
4. Buat lingkaran oval lewat ellipse tool dan buat lagi sebuah kotak dengan rectangle tool. Letakkan posisinya seperti gambar di bawah ini.
5. Aktifkan semuanya lalu klik back minus front, maka akan terbentuk objek bentuk baru dan letakkan objek tersebut di bawah kotak orange. Beri warna hitam saja
6. Copy paste lagi objek baru tadi lalu pindahkan salah satu objek baru tadi dari area lembar kerja, dan objek satunya dibawah kotak orange. Aktikan kotak orange dengan objek hitam dibawahnya lalu tekan back minus front, maka kotak orange akan terpotong
7. Lalu posisikan objek baru hasil copy paste tadi / objek baru lain dibawah kotak orange, seperti gambar dibawah ini:
8. Untuk memperjelas bentuk rumah, buat lagi 2buah kotak (P=1,5 cm & T=1,5cm) dan kotak kedua (P=2cm & T=3,5 cm) beri warna masing - masing dengan warna kuning.
9. Klik kotak kuning yang besar, aktifkan kotak tadi lalu klik Effects > Powerclip > Place Inside Container.Arahkan ke dalam kotak orange dan klik kanan pilih Edit Contents lalu atur di samping kiri dari kotak orange. Jika telah selesai klik kanan lagi, pilih Finish Editing This Level. Sedangkan kotak kecil disamping kanan kotak orange saja. Maka hasil akhirnya akan seperti ini :
10. Buat tulisan dengan Text Tool "Omah Sinau " dengan font Porky's ukuran 42pt (Download Font) Beri Warna biru untuk kata "Omah" dan hijau untuk "Sinau" serta outline putih dengan tebal 2mm (Untuk Outline Pen perhatikan gambar dibawah ini)
11. Letakkan tulisan tadi di posisi terbawah dari logo. Adapun hasil akhir dari logo ini yaitu:
Demikianlah tutorial membuat logo di CorelDraw yang terbilang masih sederhanan, sehingga tutorial cocok untuk kalangan pemula pengguna CorelDraw. Untuk lebih kreatif, cobalah untuk membuat lain dengan memanfaatkan tool - tool di toolbox.
Tutorial Efek Sinar di CorelDraw
1. Buat sebuah segitiga dengan Polygonal tool dengan perkiraan tinggi: 7,349cm dan lebar: 1,121cm pada ukuran segitiganya. Adapun contohnya seperti gambar dibawah ini:
2. Arahkan kursor ke menu bar, klik Arrange > Transformation > Rotate. Klik / aktifkan bentuk segitiga tadi, Buat sudut 15 derajat di menu Rotate dan Relative center : atas - tengah. Adapun pengaturan menunya seperti ini:
3. Klik Apply To Duplicate berulang - ulang sampai terbentuk sebuah sinar matahari.
4. Group semua bentuk sinar tadi dan beri warna putih.Hilangkan garis hitamnya caranya tekan F12 pilih None pada width .
5. Lalu buat sebuah kotak dan beri warna biru. Klik Effects > Power Clip > Place Inside Container. Arahkan tanda panah di kotak biru tadi. Maka hasil akhirnya akan seperti ini:
Outline Pen di CorelDraw
1. Buat sebuah text sederhana dengan font Arial (B) ukuran 100 pt (selengkapnya baca: tutorial menulis coreldraw). Misal menulis kata " Belajar " dan beri warna merah
2. Dengan masih kata Belajar, klik menu outline pen di toolbox dan kita bisa memilih garis outline pen_nya dengan klik salah satunya. Apakah mau yang no outline (tanpa garis), hairline outline (garis tipis) 1/2 pt outline, 1 pt outline, 2 pt outline, 8 pt outline, 16 pt outline ataupun 24 pt outline
3. Bila merasa garis outline pen_nya kurang pas, bisa mengubahnya dengan tekan F12 pada keyboard atau klik Outline Tool pilih Outline Pen Dialog.
4. Pada menu Outline Pen Dialog, akan ditampilkan tebal outline, jenis garisnya, tipe corner & line caps dan sebagainya. Misalnya kita beri outline dengan nilai (width) : 2.0 milimeter (secara default: point (pt)) dan color : hitam, maka dihasilkan garis oultine yang terlalu tebal sampai kata Belajar kurang bagus.
5. Untuk mengatasinya, pada Behind Fill & Scale with image di centang (diaktifkan). Ini berfungsi letak outline_nya dibelakang warna dari text dan agar sesuai dengan gambarnya.
6. Nilai corner juga bisa ditentukan apakah tumpul melingkar, runcing atau rata. Misal pilih saja corner & line caps_nya tumpul melingkar (posisi no. 2) dan perhatikan pada pojok masing - masing hurufnya, akan tampak lebih halus dibanding sebelumnya.
7. Selain itu, juga bisa memilih jenis outline garisnya lewat style. Bisa dicoba dengan garis putus - putus ataupun garis lain dan perhatikan perubahannya.
8. Untuk langkah ini, kembalikan style outline_nya menjadi garis lurus saja. Disini akan mencoba sebuah pola kaligrafi pada tulisan, caranya putar saja gambar lingkaran hitam pada kota nib shape. Misalnya dengan stretch : 22 % dan angle - 29.7 derajat, lalu klik saja oke. Perhatikan pola garis outline pada tulisan.
9. Sedangkan untuk arrow tidak dapat diaplikasikan dikarenakan arrow hanya untuk sebuah garis yang saling tidak bertemu antar titik lainnya
Outline Pen di Corel ini biasanya diperlukan untuk mempertajam suatu objek gambar atau tulisan text. Selain itu bisa untuk mempercantik suatu tampilan suatu objek gambar atau tulisan text. Untuk pemakaian outline tidak mutlak harus dipakai, karena tergantung dari penggunaannya
Fungsi Align and Distribute di CorelDraw
1. Buat 2 objek kotak dengan jarak sesuai keinginan (saling berjauhan) dan ukuran yang berbeda. Beri warna kuning untuk kotak pertama sedangkan warna merah untuk kotak kedua. Adapun contohh akan seperti ini:
2. Aktifkan kedua kotak, lalu klik menu Arrange > Align and Distribute. Pada menu itu ada beberapa menu yang dibagi menjadi 6 fungsi pola rata. Pilih satu dari menu di bawah ini setelah itu tekan Ctrl+Z dan tekan menu lain di bawahnya.
- Align Left (L) : kotak merah berpindah di bawah kotak kuning dengan rata kiri
- Align Right (R) : kotak merah berpindah di bawah kotak kuning dengan rata kanan
- Align Top (T): kotak merah berpindah di samping kotak kuning dengan rata atas
- Align Bottom (B): kotak merah berpindah di samping kotak kuning dengan rata bawah
- Align Center Horizontally (E): kotak merah akan berpindah di samping kotak kotak kuning dengan rata tengah secara horizontal
- Align Center Vertically (C): kotak merah akan berpindah dibawah kotak kuning dengan rata tengah secara horizontal
4. Misal klik kotak kuning, lalu tekan P maka kotak kuning akan berada di tengah halaman lembar kerja baik secara horizontal maupun vertikal. Tekan Ctrl+Z, lalu klik kotak merah klik menu Center to Page Horizontally maka kotak merah akan berada di tengah halaman lembar kerja secara horizontal.
5. Sedangkan untuk Center to Page Vertically akan menghasilkan posisi objek dengan rata tengah dengan halaman lembar kerja secara vertikal.
6. Untuk fungsi Distribute, berdasarkan contoh penggunaannya, fungsi ini untuk meletakan kedua kotak tadi di sisi pinggir pada lembar kerja apakah sisi atas_bawah maupun sisi samping kanan_kiri. Cobalah melakukan percobaan pada menu distribute ini (jangan lupa centang Extend of page dan aktifkan kedua kotak dahulu).
Fungsi Shaping Pada CorelDraw
1. Menu Weld : akan menghasilkan suatu objek baru yang merupkan penggabungan antara objek 1 dan objek Misal buat sebuah lingkaran oval menyamping ke samping, copy paste lingkaran tadi dan letakkan di samping kiri bawah dari lingkaran pertama tadi. Klik menu pick tool, lalu tarik pointer dari pick tool pada kedua lingkaran tadi sehingga aktif semuanya.
2. Perhatikan Jendela Property_nya, klik ikon weld maka akan dua lingkaran tadi akan mengahasilkan objek baru seperti gambar di bawah ini:
3. Tekan Ctrl+Z, Fungsi menu shaping lainnya adalah Trim. Menu Trim ini berfungsi untuk menghasilkan objek baru yang merupakan perpotongan antara lingkaran 1 dengan lingkaran 2. Yang perlu diingat, objek baru ini akan terbentuk di area belakang dari objek depannya. Coba beri warna merah untuk lingkaran kedua dan kuning untuk lingkaran pertama, lalu klik menu Trim dan perhatikan objek barunya.
4. Masih tentang trim, coba klik lingkaran merah dan tekan Shift+PageDown lalu aktifkan semua lingkaran dan klik menu trim. Maka objek baru akan terbentuk di area merah bukan area kuning.
5. Buat lagi 2 lingkaran lagi yang saling bersinggungan, aktifkan semua dengan pick tool. Lalu tekan menu Intersect, dan geser / pindahkan kedua lingkaran tadi. Objek baru yang terbentuk merupakan area yang ada di tengah antara 2 lingkaran tadi.
6. Menu Simplify ini memiliki fungsi yang hampir sama dengan menu trim. Hanya saja mungkin, untuk objek yang komplek mungkin memiliki fungsi yang berbeda.
7. Untuk Front Minus Back ini akan menghasilkan objek yang di area paling depan dan merupakan perpotongan antara 2 objek lingkaran tadi. Selain itu, dengan Front Minus Back ini hanya akan menampilkan objek baru saja berbeda dengan trim, intersect ataupun simplify.
8. Pada Back Minus Front ini akan berkebalikan dengan Front Minus Back. Objek baru akan terbentuk di area paling belakang. Menu juga hanya menampilkan objek baru saja.
9. Create a new object that surrounds the selected only, adalah menu shaping yang akan menghasilkan objek baru yang bentuknya merupakan penggabungan antara 2 lingkaran tadi dan terbentuk di garis tepi_nya. Menu ini hampir sama dengan menu weld, hanya saja pada menu weld pada 2 objek tidak ada karena telah bergabung. Sedangkan untuk Create a new object that surrounds the selected only, 2 objek asli masih ada.
Demikianlah penjelasan shaping pada 2 objek yang sedang aktif. Untuk menu Align Distribute akan dijelaskan pada tutorial coreldraw selanjutnya. Singkatnya menu Align Distribute berfungsi untuk mengatur posisi 1 objek lebih, apakh rata tengah atau kiri dan sebagainya
Mengubah Background Foto di CorelDraw
1. Klik File > Import di menu Corel draw. Pilih gambar yang dinginkan. Disini penulis mencoba memakai gambar mobil sport saja
2. Klik Bezier tool di Corel Draw
3. Buat garis seleksi dengan Bezier tool di sepanjang gambar mobil. Usahakan sampai bertemu di awal seleksi. Adapun tandanya yaitu akan ada ikon segitiga saat bertemu dengan titik awal seleksi. Perhatikan garis contoh seleksi garis putih di gambar bawah ini :
4. Karena garis seleksi masih kaku, maka kita perlu melengkungkan garis seleksi tadi. Caranya klik garis seleksi tadi, tekan Ctrl + A pilih Shape Tool dan klik Convert Line to Curve.
5. Klik di salah sisi garis seleksi agar fungsi Ctrl + A nya hilang. Setelah itu, buat melengkung garis seleksi tadi mengikuti gambar mobilnya. Adapun hasil akhirnya akan seperti ini : (perhatikan garis putih di mobil)
6. Aktifkan garis seleksi tadi, lalu tekan shift klik gambar background fotonya agar kedua aktif semua. Klik menu Intersect agar tercipta gambar mobil tanpa background
MATERI TIK KELAS XII SEMESTER 2
Pengenalan Menu Ikon PowerPoint 2007
Pengenalan Menu Ikon PowerPoint 2007- PowerPoint
2007 atau Microsoft Office PowerPoint 2007 adalah program aplikasi
presentasi yang populer dan banyak digunakan untuk membuat bahan
presentasi saat ini. Sebenarnya, masih ada program aplikasi lain seperti
OpenOffice.org Impress yang bersifat opensource. Namun pada
buku ini, program aplikasi presentasi yang akan dibahas adalah
PowerPoint 2007. Dengan PowerPoint 2007, Anda dapat merancang dan
membuat presentasi secara mudah dan cepat dengan tampilan yang menarik
dan profesional.
1. Memulai Program PowerPoint 2007
Microsoft Office PowerPoint 2007 memiliki tampilan yang cukup berbeda dengan PowerPoint pada versi sebelumnya. PowerPoint 2007 memiliki tampilan user interface (UI) baru. User interface (UI) baru ini dirancang untuk membantu Anda bekerja lebih produktif serta mudah dalam menggunakan seluruh fasilitas dan fungsi yang ada. Untuk memulai atau membuka program aplikasi PowerPoint 2007, ikuti langkah berikut. Nyalakan komputer Anda, tunggu sampai komputer menampilkan area kerja (desktop) Microsoft Windows XP Service Pack (SP) 2, Microsoft Windows Server 2003, atau Microsoft Windows Vista. Klik tombol yang ada di taskbar. Klik tombol Start pada sudut kiri bawah tampilan desktop, kemudian pilih atau klik menu All Programs > Microsoft Office >Microsoft Office PowerPoint 2007. Pada layar akan muncul tampilan awal
Microsoft Office PowerPoint 2007 memiliki tampilan yang cukup berbeda dengan PowerPoint pada versi sebelumnya. PowerPoint 2007 memiliki tampilan user interface (UI) baru. User interface (UI) baru ini dirancang untuk membantu Anda bekerja lebih produktif serta mudah dalam menggunakan seluruh fasilitas dan fungsi yang ada. Untuk memulai atau membuka program aplikasi PowerPoint 2007, ikuti langkah berikut. Nyalakan komputer Anda, tunggu sampai komputer menampilkan area kerja (desktop) Microsoft Windows XP Service Pack (SP) 2, Microsoft Windows Server 2003, atau Microsoft Windows Vista. Klik tombol yang ada di taskbar. Klik tombol Start pada sudut kiri bawah tampilan desktop, kemudian pilih atau klik menu All Programs > Microsoft Office >Microsoft Office PowerPoint 2007. Pada layar akan muncul tampilan awal
Microsoft Office PowerPoint 2007 seperti berikut.

Gambar 4.2 Tampilan awal PowerPoint 2007
2. Mengenal User Interface Baru pada PowerPoint 2007
Seperti telah dijelaskan sebelumnya, PowerPoint 2007 memiliki tampilan user interface (UI) baru yang berbeda dengan PowerPoint versi sebelumnya. Pengganti menu dan toolbar pada PowerPoint 2007 biasa disebut Ribbon. Ribbon dirancang untuk membantu Anda agar dapat bekerja lebih produktif serta mudah dalam menggunakan seluruh fasilitas dan fungsi yang disediakan oleh PowerPoint 2007. Ribbon ini terdiri atas beberapa tab yang mengorganisasikan berbagai skenario khusus dan objek sesuai dengan jenis aktivitasnya. Setiap tab terdiri atas beberapa Groups. Setiap group terdiri atas beberapa tombol perintah.
Seperti telah dijelaskan sebelumnya, PowerPoint 2007 memiliki tampilan user interface (UI) baru yang berbeda dengan PowerPoint versi sebelumnya. Pengganti menu dan toolbar pada PowerPoint 2007 biasa disebut Ribbon. Ribbon dirancang untuk membantu Anda agar dapat bekerja lebih produktif serta mudah dalam menggunakan seluruh fasilitas dan fungsi yang disediakan oleh PowerPoint 2007. Ribbon ini terdiri atas beberapa tab yang mengorganisasikan berbagai skenario khusus dan objek sesuai dengan jenis aktivitasnya. Setiap tab terdiri atas beberapa Groups. Setiap group terdiri atas beberapa tombol perintah.

Gambar 4.4 Salah satu Ribbon sebagai User Interface (UI) pada PowerPoint 2007 Selain Standard Tab yang terdapat pada Ribbon,
PowerPoint 2007 juga menyediakan tab lain yang biasa disebut Contextual Tab yang akan otomatis muncul ketika Anda sedang memilih atau bekerja dengan objek, seperti table, picture, atau drawing. Semua tab dan tombol perintah (Command Buttons) pada Ribbon selain dapat diakses menggunakan mouse, juga dapat diakses dengan tombol keyboard, dengan cara tekan tombol Alt di keyboard. Dengan langkah ini, pada Ribbon akan ditampilkan Key Tips berupa angka atau huruf yang dapat digunakan untuk menjalankan tab atau tombol perintah(command button). Selanjutnya, tekan huruf yang mewakili tab atau tombol perintah. Apabila Anda menekan huruf yang mewakili tabs, maka berikutnya akan menampilkan KeyTips untuk tab yang Anda pilih. Jendela kerja PowerPoint 2007 telah dilengkapi pula dengan Microsoft Office Button, Quick Access Toolbar, dan Dialog Box Launchers. Microsoft Office Button yang berada di pojok kiri atas jendela kerja PowerPoint 2007 berfungsi untuk membuka menu. Quick Access Toolbar ditempatkan di kanan Microsoft Office Button yang berisi kumpulan tombol perintah yang relatif sering digunakan.

Gambar 4.4 Microsoft Office Button dan Quick Acces Toolbar
Mendesain background Powerpoint 2007
Cara Menggunakan Microsoft POWERPOINT 2007 dan Fitur - fitur Microsoft PowerPoint 2007.
Sesuai judul di atas, tool apa
saja yang bisa anda digunakan untuk mendesain background pada Powerpoint
2007? Di sini sekilas akan saya bahas tool-toolnya.
1. Buka Powerpoint 2007 anda.
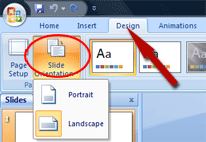
2. Klik pada Ribbon Design. Klik Slide Orientation utuk menentukan page slide anda Potrait atau Landscape. Di sini saya memilih Landscape.
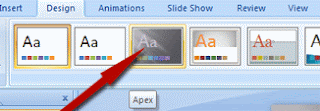
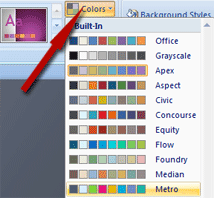
3. Pilih salah satu background pada Themes. Misal saya pilih Apex.
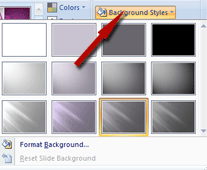
Jika anda masih ingin sedikit memodifikasi background klik pada Background Styles yang terletak pada pojok kanan atas layar monitor anda.
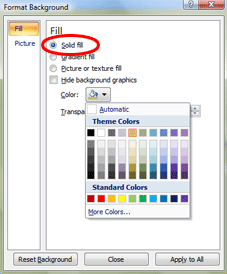
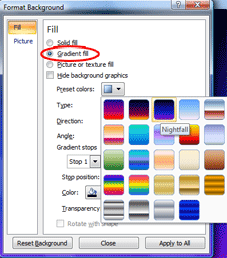
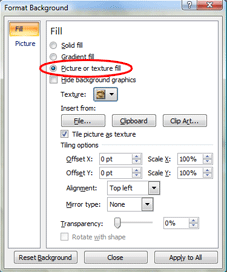
Lihat pada bawah kotak-kotak background, di sana terdapat tulisan Format Background... Klik tulisan tersebut jika anda ingin membuat modifikasi background sendiri. Di sana ada banyak pilihan, di antaranya:
a. Fill
- Solid fill : klick Color untuk memilih warna background, atur Transparancy sesuai selera anda.
- Gradient Fill : klik Preset colors untuk memilih warna gradient yang anda inginkan. Untuk type, Direction dll silahkan edit sesuai keinginan anda.
- Picture or texture Fill : Texture untuk mengambil background texture yang telah disediakan. Pada kotak Insert from: anda dapat mengambil file dari komputer anda, Clipboard: foto dekstop anda, Clip Art: anda dapat mengambil clipart baik yang disediakan, atau anda dapat mengimpor dari komputer anda.
b. Picture : untuk mengambil gambar background yang telah disediakan
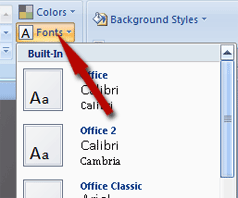
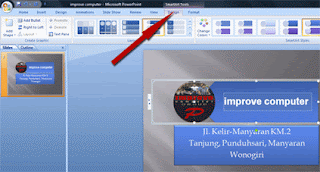
4. Tulis judul presentasi anda pada CLICK TO ADD TITLE, misal improve computer. Jika anda ingin memodifikasinya di sana disediakan 3 tool.
- Colors: pilihan ini memperngaruhi warna font dan warna background.
- Font: digunakan untuk memilih jenis font yang anda inginkan.
- Effect: untuk memberikan efek.
5.
Sampai di sini, jika anda masih belum puas dan ingin lebih memperindah
desain presentasi anda blok teks judul anda lalu klik Desain. Di sana
disediakan berbagai macam mode.
6. Jika dirasa sudah cukup, sempan pekerjaan anda.
Powerpoint
2007 dibuat lebih mudah bagi penggunanya dibanding powerpoint 2003 atau
sebelumnya. Menunya simple dan mudah ditemukan, dikelompokkan pada
baris Ribbon, Home, Insert, Design dan sebagainya. Setiap Ribbon yang
diklik akan memunculkan deretan submenu di bawahnya. Lihat Fitur - fitur
Microsoft PowerPoint 2007.
1. Menggunakan Group Drawing Powerpoint 2007
Dengan group Drawing,
Anda dapat menggambar atau memodifikasi objek gambar, misalnya bentuk
garis, teks, atau objek gambar lain. Dengan demikian, tampilan
presentasi Anda akan menjadi menarik. Anda juga dapat mengambil
objek-objek gambar dari program aplikasi lain. Objek adalah
bentuk-bentuk gambar yang dapat dibuat atau disisipkan dalam sebuah
presentasi. Anda dapat menggambar objek dengan menggunakan tombol-tombol
perintah pada Group Drawing, seperti gambar berikut ini.

Gambar 5.14 Group Drawing
Tombol perintah Shapes terdiri atas Recently Used Shapes, Lines, Rectangles, Basic Shapes, Block Arrow, Equation Shapes, Flowcart, Stars and Banners, Callouts dan Action Bottons. Tabel 5.2 Pilihan Objek yang Terdapat dalam toolbar Shape
| Recently Used Shapes | |
| Lines | |
| Rectangles | |
| Basic Shapes |  |
| Block Arrow |  |
| Equation Shapes | |
| Flowcart |  |
| Stars and Banners |  |
| Callouts |  |
| Action Buttons |
Tombol perintah Arrange berfungsi untuk menempatkan objek pada slide. Tombol perintah Arrange terdiri atas Order Objects, Group Object, dan Position Objects. Tabel 5.3 Beberapa Perintah dari Arrange
| Order Objects |  |
| Group Object |  |
| Position Objects |  |
Sebagai contoh position objects dapat membantu Anda meratakan beberapa objek sekaligus. Caranya, objek-objek tersebut harus dipilih terlebih dahulu, kemudian klik Arrange→ Align →Aligh left. Perhatikan gambar berikut.

Gambar 5.15 Meratakan objek
Tombol perintah Quick Style terdiri atas pilihan ikon berikut.

Gambar 5.16 Pilihan Style Raster Text pada Quick Style
2. Membuat Objek Garis Powerpoint 2007
Anda dapat membuat objek dengan tombol lines pada menu Shapes, tombol Arrows dan Text Box. Berikut ini adalah cara membuat garis dengan menggunakan tombol lines.
(1) Pada group Drawing, klik tombol Lines.
(2) Arahkan mouse ke lembar kerja (perhatikan pointer mouse Anda berubah menjadi tanda + ) pada posisi di mana Anda akan membuat objek tersebut .
(3) Klik, tahan dan geser ke arah yang Anda inginkan.
(1) Pada group Drawing, klik tombol Lines.
(2) Arahkan mouse ke lembar kerja (perhatikan pointer mouse Anda berubah menjadi tanda + ) pada posisi di mana Anda akan membuat objek tersebut .
(3) Klik, tahan dan geser ke arah yang Anda inginkan.

Perhatikan objek tersebut akan dibatasi tanda bulatan kecil di awal dan akhir garis, yang disebut dengan titik kendali.
Dengan titik kendali ini, Anda dapat mengatur kembali objek garis
tersebut sesuai dengan kebutuhan. Anda dapat memformat objek garis
dengan menggunakan tombol berikut.
1. Line Style
Digunakan untuk memilih ukuran dan jenis garis pada objek.
1. Line Style
Digunakan untuk memilih ukuran dan jenis garis pada objek.

2. Dash Style
Digunakan untuk membuat variasi jenis garis. Perhatikan garis sebelum di format garis sesudah diformat dengan pilihan Dash berikut ini
Digunakan untuk membuat variasi jenis garis. Perhatikan garis sebelum di format garis sesudah diformat dengan pilihan Dash berikut ini

3. Line Color
Digunakan untuk menentukan warna garis pada objek
Digunakan untuk menentukan warna garis pada objek

4. Arrow Style
Digunakan untuk menambah mata tombak pada ujung garis.
Digunakan untuk menambah mata tombak pada ujung garis.

3. Membuat Objek Lingkaran Powerpoint 2007
Bagaimana cara membuat objek lingkaran? Berikut caranya, klik tombol oval pada group Drawing, kemudian arahkan pointer mouse ke tempat di mana Anda akan menempatkan objek tersebut. Misalnya, klik dan tahan tombol mouse pada posisi titik Pusat A. Sambil menekan tombol Ctrl + Shift, lakukan proses dragd drop sampai Anda mendapatkan ukuran lingkaran seperti pada lingkaran nomor
1. Untuk membuat lingkaran ke-2 dan ke-3, ulangi langkah yang pertama sampai Anda mendapatkan jarak lingkaran yang sama antara lingkaran yang satu dengan lainnya.
1. Untuk membuat lingkaran ke-2 dan ke-3, ulangi langkah yang pertama sampai Anda mendapatkan jarak lingkaran yang sama antara lingkaran yang satu dengan lainnya.

Gambar 5.17 Membuat lingkungan dengan tombol Oval
4. Membuat Objek Shape Powerpoint 2007
Jika Anda bekerja dengan objek Shape, group Drawing menyediakan fasilitas Autoshapes yang
menampung beberapa objek gambar yang dapat Anda ambil dan sekaligus.
Anda tempelkan pada lembar kerja Anda. Prosedur yang dapat Anda lakukan
untuk membuat objek dengan Autoshape adalah seperti berikut.
(1) Pada group Drawing, klik tombol menu Shapes untuk menampilkan tombol-tombol pilihan pembentuk objek gambar, seperti yang tampak pada gambar berikut.
(1) Pada group Drawing, klik tombol menu Shapes untuk menampilkan tombol-tombol pilihan pembentuk objek gambar, seperti yang tampak pada gambar berikut.

Gambar 5.18 Object Shape yang telah tersedia dalam PowerPoint 2007
(2) Sebagai contoh, klik pilihan Stars and Banners, kemudian pilih Down Ribbon.
(3) Klik di mana Anda menempatkan objek tersebut atau arahkan pointer mouse pada lembar kerja, klik dan tahan mouse untuk mulai membentuk objek gambar, geser pointer mouse untuk menentukan ukuran objek gambar sehingga objek akan terbentuk seperti gambar berikut.
(3) Klik di mana Anda menempatkan objek tersebut atau arahkan pointer mouse pada lembar kerja, klik dan tahan mouse untuk mulai membentuk objek gambar, geser pointer mouse untuk menentukan ukuran objek gambar sehingga objek akan terbentuk seperti gambar berikut.

Gambar 5.19 Contoh Object Shape yang dipilih
(4) Letakkan mouse ke salah satu titik kendali, klik tahan dan geser untuk mengatur ukuran objek.
(5) Klik di luar area objek yang terpilih untuk membatalkan pemilihan terhadap objek tersebut.
(5) Klik di luar area objek yang terpilih untuk membatalkan pemilihan terhadap objek tersebut.
5. Menambah Teks pada Objek Powerpoint 2007
Teks yang Anda ketikkan pada objek
secara otomatis akan dibuat rata tengah oleh PowerPoint 2007. Jika Anda
ingin membuat baris baru, tekan tombol Enter. Berikut adalah langkah untuk menambahkan teks pada sebuah objek.
(1) Pilih salah satu objek yang akan diisi teks.
(2) Pilih salah satu langkah berikut. Klik kanan pada objek yang akan diisi teks. Pada menu tampil, pilih Add Text dan ketiklah sebuah teks. Anda dapat juga melakukannya pada group Text. Caranya, pilih tombol Text Box. Klik objek yang akan diisi dengan teks.
(3) Sebagai contoh, ketik tulisan berikut.
KAHFI CENTER
Kompleks Caringin Elok No. 47 Semarang
(4) Perhatikan hasil pengetikan akan tampak seperti pada gambar berikut.
(1) Pilih salah satu objek yang akan diisi teks.
(2) Pilih salah satu langkah berikut. Klik kanan pada objek yang akan diisi teks. Pada menu tampil, pilih Add Text dan ketiklah sebuah teks. Anda dapat juga melakukannya pada group Text. Caranya, pilih tombol Text Box. Klik objek yang akan diisi dengan teks.
(3) Sebagai contoh, ketik tulisan berikut.
KAHFI CENTER
Kompleks Caringin Elok No. 47 Semarang
(4) Perhatikan hasil pengetikan akan tampak seperti pada gambar berikut.

Gambar 5.20 Contoh objek yang telah diisi teks
6. Bekerja dengan Objek ClipArt Powerpoint 2007
Dengan program PowerPoint 2007, Anda
dapat menyisipkan objek ke dalam presentasi. Anda dapat menyisipkan
teks, gambar, ataupun objek lainnya. Ada beberapa cara untuk menyisipkan
objek ke dalam presentasi, antara lain dengan menggunakan menu Insert →Illustrations →Clip Art . Di samping menggunakan menu, PowerPoint juga menyediakan pilihan slide yang di dalamnya terdapat perintah untuk menyisipkan objek ClipArt secara langsung.

Gambar 5.21 Tombol perintah untuk Clip Art pada group Illustration
a. Menggunakan Pilihan Slide
Prosedur yang harus Anda lakukan sebelum menyisipkan sebuah objek ke dalam sebuah presentasi adalah sebagai berikut.
(1) Pilih menu New Slide →pilih Layout Slide yang Anda inginkan.
Prosedur yang harus Anda lakukan sebelum menyisipkan sebuah objek ke dalam sebuah presentasi adalah sebagai berikut.
(1) Pilih menu New Slide →pilih Layout Slide yang Anda inginkan.

Gambar 5.22 Ikon untuk New Slide
(2) Pilih Layout Title, Clip Art, dan Text pada bagian Other Layout sehingga presentasi Anda akan menampilkan lembar kerja seperti gambar berikut.

Gambar 5.23 Pilihan Layout slide
(a) Title and Content
(b) Two Content
(c) Comparison
(d) Content with Captions
(3) Klik pada area objek gambar pilih ikon Clip Art sehingga tampil kotak dialog Select Picture.
(b) Two Content
(c) Comparison
(d) Content with Captions
(3) Klik pada area objek gambar pilih ikon Clip Art sehingga tampil kotak dialog Select Picture.

Gambar 5.24 Kotak dialog ClipArt Pada kotak dialog Clip Art, terdapat beberapa bagian yang perlu Anda perhatikan, yaitu sebagai berikut.
• Search For
Digunakan untuk mencari bentuk gambar berdasarkan nama gambar yang ada pada kotak pencarian.
• Search In
Digunakan untuk menunjukkan lokasi pencarian.
• Search For
Membatasi jenis file apa saja yang diikutsertakan dalam pencarian.
(4) Pilih objek gambar, kemudian tekan tombol OK sehingga ditampilkan secara otomatis pada lembar kerja gambar yang Anda pilih.
Digunakan untuk mencari bentuk gambar berdasarkan nama gambar yang ada pada kotak pencarian.
• Search In
Digunakan untuk menunjukkan lokasi pencarian.
• Search For
Membatasi jenis file apa saja yang diikutsertakan dalam pencarian.
(4) Pilih objek gambar, kemudian tekan tombol OK sehingga ditampilkan secara otomatis pada lembar kerja gambar yang Anda pilih.

Gambar 5.25 Menambahkan Clip Art pada daerah kerja (workspace)
b. Menggunakan Tombol Perintah
Memasukan Clip Art juga dapat melalui tombol perintah langkahnya seperti berikut.
(1) Klik menu Insert→ Illustrations →Clip Art sehingga ditampilkan kotak task pane Clip Art.
(2) Dari task pane yang tampil, pilih Organize clips sehingga akan tampil kotak dialog berikutnya.
Memasukan Clip Art juga dapat melalui tombol perintah langkahnya seperti berikut.
(1) Klik menu Insert→ Illustrations →Clip Art sehingga ditampilkan kotak task pane Clip Art.
(2) Dari task pane yang tampil, pilih Organize clips sehingga akan tampil kotak dialog berikutnya.

Gambar 5.26 Kotak dialog Microsoft Clip Organizer
(3) Klik dua kali folder Office Collections pada bagian Collection List sehingga akan tampil beberapa subfolder yang menampung gambar. Pilih salah satu nama folder, kemudian perhatikan pada kotak sebelah kanan yang akan menampilkan objek gambar sesuai dengan folder yang Anda pilih. Pilih salah satu gambar, klik kanan pada gambar, dan pilih Copy.

Gambar 5.27 Menduplikasi secara langsung dari clip organizer
(4) Lanjutkan dengan mem-Paste-nya pada tempat yang Anda inginkan.

Gambar 5.28 Hasil penyisipan ClipArt pada presentasi
c. Mengatur Objek Clip Art
Pada saat Anda menyisipkan objek Clip Art, PowerPoint 2007 akan menampilkan toolbar Pictures Tools. Kemudian, akan tampil tab Format yang dapat Anda gunakan untuk memodifikasi objek ClipArt yang telah Anda sisipkan pada lembar kerja presentasi. Sebelum Anda memodifikasi objek, kenali terlebih dahulu nama tombol-tombol perintah pada tab Format berikut fungsinya seperti yang tampak pada gambar berikut ini.
Pada saat Anda menyisipkan objek Clip Art, PowerPoint 2007 akan menampilkan toolbar Pictures Tools. Kemudian, akan tampil tab Format yang dapat Anda gunakan untuk memodifikasi objek ClipArt yang telah Anda sisipkan pada lembar kerja presentasi. Sebelum Anda memodifikasi objek, kenali terlebih dahulu nama tombol-tombol perintah pada tab Format berikut fungsinya seperti yang tampak pada gambar berikut ini.

Gambar 5.29 Ribbon Picture Tools berisi berbagai command button untuk mengatur objek ClipArt
• Group Adjust terdiri atas Brightness, Contrast, Recolor, Compress Pictures, Change Picture, dan Reset Picture.

Gambar 5.30 Ikon-ikon yang terdapat pada group Adjust
Tabel 5.4 Tombol Perintah pada Group Adjust| Nama Ikon | Fungsi |
| Brightness | Digunakan untuk mengatur kepekatan warna gambar dengan ukuran normal, (+) menunjukkan kepekatan bertambah dan (–) menunjukkan kepekatan semakin berkurang sesuai persentase default. |
| Contrast |
Digunakan untuk mengatur warna agar
lebih kontras pada gambar yang telah Anda pilih dengan ukuran normal,
(+) menunjukkan bertambah kontras dan (–) menunjukkan semakin berkurang
kontras sesuai persentase default.
|
| Recolor | Digunakan untuk mengatur dan mengubah warna, style effect masing-masing pada objek yang Anda pilih. Terdiri atas Color Modes, Dark Variations, dan Light Variations. |
| Compress Pictures | Digunakan untuk mengatur ukuran (size) gambar dalam dokumen yang Anda pilih. |
| ChangePicture | Digunakan untuk melakukan perubahan gambar sebelumnya sesuai yang Anda inginkan. |
| ResetPicture | Digunakan untuk menghilangkan efek pemotongan objek, mengembalikan warna gambar pada kondisi semula, dan mengembalikan intensitas pencahayaan gambar ke kondisi semula serta mengembalikan pada ukuran default. |
Berikut tampilan beberapa hasil pengaturan objek ClipArt menggunakan tombol perintah pada group Adjust.

Gambar 5.31 (a) hasil pengaturan brightness (b) hasil perwarnaan ulang (Recolor)
• Group Picture Styles terdiri atas Picture Shape, Picture Border, dan Picture Effects.

Gambar 5.32 Ikon-ikon yang terdapat pada group Picture Styles
Tabel 5.5 Tombol Perintah pada Group Picture Styles
| Nama Ikon | Fungsi |
| Picture Shape | Digunakan untuk melakukan pengaturan dan perubahan bentuk dan ukuran gambar dengan menggunakan tombol Picture Shape. |
| Picture Border | Digunakan untuk melakukan Theme Color pada frame gambar yang Anda pilih. |
| Picture Effects | Digunakan untuk memberikan efek gambar berupa Shadow, 3-D Rotations, Glow, dan Reflections. |
Berikut ditampilkan beberapa hasil pengaturan objek ClipArt menggunakan tombol perintah pada group Picture Styles.

Gambar 5.33 (a) Hasil pengaturan Picture Shape dan Picture Border (b) Hasil pengaturan Picture Effect (shadow)
• Group Arrange terdiri atas Bring to Front, Send to Back, Selection Panel, Align, Group, dan Rotate.
Tabel 5.6 Tombol perintah pada group Arrange| Nama Ikon | Fungsi |
| Bring toFront | Digunakan untuk menampilkan gambar yang Anda pilih di depan gambar atau teks lainnya. |
| Send to back | Digunakan untuk menyembunyikan gambar yang Anda pilih di belakang gambar atau teks lainnya. |
| SelectionPane | Digunakan untuk menampilkan atau menyembunyikan teks atau gambar yang terdapat pada lembar kerja. |
| Align | Digunakan untuk pengaturan posisi gambar sesuai keinginan Anda berupa pilihan rata kiri, kanan, tengah yang akan mengatur posisi gambar pada lembar kerja. |
| Group | Digunakan untuk pengelompokan gambar-gambar yang terdapat pada satu lembar kerja presentasi. |
| Rotate | Digunakan untuk melakukan perubahan memutar gambar yang Anda pilih. |
| Size | Digunakan untuk melakukan pengaturan ukuran baik lebar maupun panjangnya. |
| Crop | Digunakan untuk pemotongan gambar sesuai keinginan Anda. |

Gambar 5.35 (a) Hasil pengaturan rotate (b) Hasil pengaturan group
7. Bekerja dengan Objek WordArt Powerpoint 2007
Berbeda dengan Program PowerPoint sebelumnya, PowerPoint 2007 lebih lengkap dan praktis. PowerPoint 2007 dilengkapi WordArt yang memiliki tombol-tombol yang sederhana, namun lengkap dan variatif. WordArt digunakan untuk membuat teks dengan formasi dan animasi gambar yang diatur dan dimodifikasi sendiri. Prosedur yang harus Anda lakukan adalah seperti berikut.
(1) Klik tab Insert > WorArt, kemudian pilih melalui down drop yang terdapat di bawah ikon WordArt. Dengan demikian akan muncul WordArt Gallery.
Berbeda dengan Program PowerPoint sebelumnya, PowerPoint 2007 lebih lengkap dan praktis. PowerPoint 2007 dilengkapi WordArt yang memiliki tombol-tombol yang sederhana, namun lengkap dan variatif. WordArt digunakan untuk membuat teks dengan formasi dan animasi gambar yang diatur dan dimodifikasi sendiri. Prosedur yang harus Anda lakukan adalah seperti berikut.
(1) Klik tab Insert > WorArt, kemudian pilih melalui down drop yang terdapat di bawah ikon WordArt. Dengan demikian akan muncul WordArt Gallery.

Gambar 5.36 Berbagai style warna, outline dan 3-D pada Command Button WordArt
(2) Pilihlah salah satu bentuk WordArt dan klik OK sehingga tampil pada lembar kerja Your Text Here. Sebagai contoh pilihlah Gradient fill-Accent 4, Reflection.

Gambar 5.37 Memilih style WordArt
(3) Pada kotak teks yang bertuliskan Your Text Here, ketik teks pengganti yang diinginkan. Misalnya, ketik teks penggantinya, seperti berikut.
– MICROSOFT POWERPOINT Enter
– VERSI 2007 Enter
– MICROSOFT POWERPOINT Enter
– VERSI 2007 Enter

Gambar 5.38 Hasil teks dengan menggunakan WordArt
(4) Pada lembar presentasi akan tampil hasil yang Anda buat dan untuk memodifikasi teks Anda dapat menggunakan tools yang
ada di bagian atas lembar presentasi. Anda juga dapat mengklik kanan
untuk mengatur teks baik ukuran, jenis huruf, dan lain-lain.

Gambar 5.39 Ikon-ikon yang terdapat pada tab Adjust Menu Format terdiri atas Insert Shape, Shapes Style, WordArt Style, dan Arrange.

Gambar 5.40 Toolbar yang ada pada tab Format
Tabel 5.7 Group pada Tab Format| Nama Group | Fungsi |
| Insert Shape | Terdiri atas Jenis Shape, Edit Shape, dan Text Box |
| Shapes Style | Terdiri atas Shape Fill, Shape Outline, dan Shape Effects. |
| WordArt Style | Terdiri atas Quick Styles, Text Fill, Text Outline, dan Text Effects |
| Arrange | Terdiri atas Bring to Font, Send to Back, Selection Pane, Align, Group, Rotate, dan Size. |
Group Insert Shape

Gambar 5.41 Toolbar yang ada pada tab Format
• Ikon-ikon group Insert Shape
| Ikon | Fungsi |
| Edit Shape | Digunakan untuk melakukan perubahan pada shape yang ada pada lembar kerja. |
| Text Box | Digunakan untuk memasukkan teks |
• Group Shapes Style

Gambar 5.42 Ikon-ikon group Shape Style
Tabel 5.9 Tombol perintah pada group Shapes style
| Ikon | Fungsi |
| Shape Fill | Digunakan untuk memberikan warna pada kotak WordArt sebagai background. |
| ShapeOutline | Digunakan untuk memberi warna pada garis WordArt. |
| ShapeEffects | Digunakan untuk memberikan efek desain pada WordArt yang Anda buat. |
• Group WordArt Style
Tabel 5.10 Tombol perintah pada group WordArt Style

Gambar 5.43 Ikon-ikon group WordArt Syle
| Ikon | Fungsi |
| Quick Styles | Digunakan untuk mengatur huruf dan model yang akan dipakai dalam membuat WordArt. |
| Text Fill | Digunakan untuk memberikan warna pada huruf WordArt |
| Text Outline | Digunakan untuk memberikan warna pada garis tepi huruf WordArt. |
| Text Effects | Digunakan untuk memberikan efek desain pada huruf WordArt. |
• Group Arrange

Gambar 5.44 Ikon-ikon group Arrange
Tabel 5.11 Tombol perintah pada Group Arrange
| Ikon | Fungsi |
| Bring toFront | Digunakan untuk menampilkan gambar yang Anda pilih di depan gambar atau teks lainnya. |
| Send toBack | Digunakan untuk menyembunyikan gambar yang Anda pilih di belakang gambar atau teks lainnya. |
| SelectionPane | Digunakan untuk menampilkan atau menyembunyikan teks atau gambar yang terdapat pada lembar kerja. |
| Align | Digunakan untuk pengaturan posisi gambar sesuai keinginan Anda berupa pilihan rata kiri, kanan, tengah dan akan mengatur posisi gambar pada lembar kerja. |
| Group | Digunakan untuk pengelompokan gambar-gambar yang terdapat pada satu lembar kerja presentasi. |
| Rotate | Digunakan untuk melakukan perubahan memutar gambar yang Anda pilih. |
| Size | Digunakan untuk melakukan pengaturan ukuran baik lebar maupun panjangnya. |
| Crop | Digunakan untuk pemotongan gambarsesuai keinginan Anda. |
Untuk melihat penjelasan fungsi menu seluruhnya tanpa gambar lihat Cara Menggunakan Microsoft POWERPOINT 2007. Untuk posting ini saya akan coba sekilas membahas Fungsi Insert Powerpoint 2007. Diantaranya sebagai berikut:
1. Illustrations.
- Table : untuk memasukkan table ke slide.
- Picture : untuk memasukkan file gambar ke dalam slide.
- Clip Art : untuk memasukkan Clip Art ke dalam slide.
- Photo Album : untuk memasukkan Album Photo ke dalam slide.
- Shapes : untuk memasukkan media garis, kotak, lingkaran/elips, segitiga dsb.
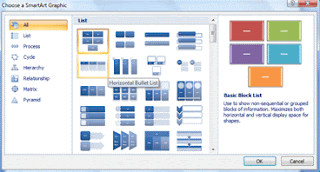
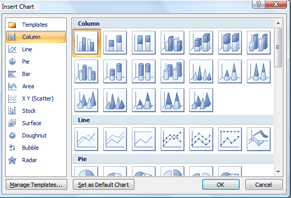
- SmartArt : untuk memasukkan berbagai bentuk Graphic seperti gambar di bawah ini:
- Chart : untuk memasukkan berbagai bentuk Chart seperti gambar di bawah ini:
2. Links
Hyperlink : digunakan
untuk menghubungkan antara slide satu dengan slide yang lain. Dapat
juga dengan menghubungkan file presentasi satu dengan file presentasi
yang lain.
Action : juga bisa
digunakan untuk membuat hubungan antara slide satu dengan slide yang
lain, serta hubungan antara file presentasi satu dengan file presentasi
lain. Namun begitu, action di sini bisa digunakan untuk menghubungkan
file presentasi anda dengan file dari program aplikasi lain.
- Text Box : untuk memasukkan text pada slide.
- Header & Foother : untuk mengatur bagian atas dan bawah page slide.
- WordArt : untuk memasukkan berbagai variasi huruf pada slide.
- Date & Time : untuk memasukkan tanggal, bulan dan tahun pada slide.
- Slide Number : untuk memasukkan number slide.
- Symbol : untuk memasukkan simbol karakter pada slide.
- Object : untuk mengedit obyek gambar baik dengan photoshop, CorelDraw dll.
4. Media Clips
- Movie : untuk memasukkas file video pada slide.
- Sound : untuk memasukkan audio pada slide.
Dialog Box Launchers berbentuk ikon kecil yang ada di sudut kanan bawah setiap grup pada setiap tab. Dengan mengklik ikon Dialog Box Launcher tersebut, secara otomatis kotak dialog atau task pane yang terkait dengan grup tersebut akan dibuka.
a. Tab Home PowerPoint 2007
Tab Home berfungsi untuk pengoperasian file dan memodifikasi teks, untuk memodifikasi pembuatan presentasi, misalnya penghapusan satu kata atau satu kalimat dan mengganti kata yang salah dalam satu slide, seperti membuat slide baru, membuka file, menentukan ukuran dan jenis teks, dan menentukan paragraf.
Tab Home berfungsi untuk pengoperasian file dan memodifikasi teks, untuk memodifikasi pembuatan presentasi, misalnya penghapusan satu kata atau satu kalimat dan mengganti kata yang salah dalam satu slide, seperti membuat slide baru, membuka file, menentukan ukuran dan jenis teks, dan menentukan paragraf.

Gambar 4.5 Ribbon yang ditampilkan dari tab Home
Tabel 4.1 Group dan Tombol Perintah yang Terdapat dalam Tab Home.
 |
Clipboard | Terdiri atas Cut, Copy, Paste, Paste Special, Paste as Hyperlink, Duplicate, Clear, dan Clear All. |
 |
Slides | Terdiri atas New Slide, Duplicate select Slides, Slides from Outline, Reuse Slides, Layout, Reset, dan Delete. |
| Font | Terdiri atas Font, Font Size, Bold, Italic, Underline, Strikethrough, Subscript, Superscript, Clear Formatting, Text Highlight Color, Font Color, Change Case, Grow Font, dan Shrink Font. | |
 |
Paragraph | Terdiri atas Bullets, Numbering, Multilevels List, Decrease indent, Align Text left, Center, Align Text Right, Justify, Line Spacing, Shading, Bottom Border, Sort dan Increase Indent. |
| Drawing | Terdiri atas Shape, Arrange, Quick Styles, Shape Fill, Shape Outline, Shape effects, Line Color, Line Style, Shadow, 3D Fomat, 3D rotation, Picture, dan Text Box | |
 |
Editing | Terdiri atas Find, Replace, dan Select |
b. Tab Insert PowerPoint 2007
Tab Insert berfungsi untuk menyisipkan tabel, nomor halaman, catatan kaki, gambar, teks, dan sebagainya.
Tab Insert berfungsi untuk menyisipkan tabel, nomor halaman, catatan kaki, gambar, teks, dan sebagainya.

Gambar 4.6 Ribbon yang ditampilkan dari tab Insert
| Tables | Terdiri atas Insert Table, Draw Table, dan Excel Spreadsheet | |
| Illustrations | Terdiri atas Picture, Clip Art, Photo Album, Shapes, SmartArt, dan Chart | |
| Links | Terdiri atas Hyperlink dan Action | |
| Text | Terdiri atas Text Box, Header & Footer, WordArt, Date & Time, SlideNumber, Symbol, dan Object | |
 |
Media Clips | Terdiri atas Movie dan Sound |
c. Tab Design PowerPoint 2007
Tab Design berfungsi untuk menyisipkan berbagai efek pada slide.
Tab Design berfungsi untuk menyisipkan berbagai efek pada slide.

Gambar 4.7 Ribbon yang ditampilkan dari tab Design
Tabel 4.3 Group dan Tombol Perintah yang Terdapat dalam Tab Design.
| Ikon | Group | Tombol Perintah |
| Page Setup | Terdiri atas Page setup dan Slide Orientation | |
| Themes | Terdiri atas Themes, Font, dan Effects | |
| Background | Terdiri atas Background Styles dan Hide Background Graphics |
d. Tab Animation PowerPoint 2007
Tab Animation berfungsi untuk membuat efek animasi pada presentasi yang dibuat, dan fasilitas lain yang digunakan untuk melengkapi hasil presentasi.
Tab Animation berfungsi untuk membuat efek animasi pada presentasi yang dibuat, dan fasilitas lain yang digunakan untuk melengkapi hasil presentasi.

Gambar 4.8 Ribbon yang keluar dari tab Animation
Tabel 4.4 Group dan Tombol Perintah yang Terdapat dalam Tab Animation.
| Ikon | Group | Tombol Perintah |
| Preview | Terdiri atas Preview Animations | |
 |
Animations | Terdiri atas No Animation dan Custom Animation |
| Transitionto This Slide | Terdiri atas Advance Slides, Transition Sound, Transition Speed, dan Apply to All |
e. Tab Slide Show PowerPoint 2007
Tab Slide Show berfungsi untuk menampilkan struktur slide, misalnya apakah struktur slide akan menampilkan identifikasi dan simbol-simbol yang menyertainya .
Tab Slide Show berfungsi untuk menampilkan struktur slide, misalnya apakah struktur slide akan menampilkan identifikasi dan simbol-simbol yang menyertainya .

Gambar 4.10 Ribbon yang ditampilkan dari tab Slide Show
Tabel 4.5 Group dan Tombol Perintah yang Terdapat dalam Tab Slide Show.
| Ikon | Group | Tombol Perintah |
 |
Start Slide Show | Terdiri atas From Beginning, FromCurrent Slide, dan Custom Slide Show |
 |
Set Up | Terdiri atas Set Up Slide Show, Hide Slide, Record Narration, Rehearse Timings, Use Rehearse Timings. |
 |
Monitors | Terdiri atas Resolution, Show Presentation On, dan Use Presenter View |
f. Tab Review PowerPoint 2007
Tab Review berfungsi untuk men-setting fungsi-fungsi atau mengubah template, dan sebagainya.
Tab Review berfungsi untuk men-setting fungsi-fungsi atau mengubah template, dan sebagainya.

Gambar 4.10 Ribbon yang ditampilkan dari tab Review
Tabel 4.6 Group dan Tombol Perintah yang Terdapat dalam Tab Review.
| Ikon | Group | Tombol Perintah |
 |
Proofing | Terdiri atas Spelling, Research, Thesaurus, Translate, dan Language |
| Comment | Terdiri atas Show Markup, New Comment, Edit Comment, Delete, Previous, dan Next | |
| Protect | Terdiri atas Protect Presentation :Unrestricted Access, Restricted Access, Manage Credentials |
g. Tab View PowerPoint 2007
Tab View berfungsi untuk memodifikasi layar tampilan dan presentasi.
Tab View berfungsi untuk memodifikasi layar tampilan dan presentasi.

Gambar 4.11 Ribbon yang ditampilkan dari tab View
| Ikon | Group | Tombol Perintah |
| Presentation View | Terdiri atas Normal, Slide Sorter, Notes Page, Slide Show, Slide Master, Handout Master, Notes Master | |
| Show/Hide | Terdiri atas Ruler, Gridlines, danMassage Bar | |
| Zoom | Terdiri atas Zoom, dan Fit to Window | |
| Color/Grayscale | Terdiri atas Color, Grayscale, dan Pure Black and White | |
| Window | Terdiri atas New Window, Arrange All, Cascade, dan | |
| Macros | Terdiri atas View macros. |
sumber Wordprass.com
Tabel 4.8 Jenis-Jenis Tampilan Slide dalam PowerPoint
| Ikon | Nama | Deskripsi | |||
 |
Normal View | Normal view adalah jendela utama untuk mengedit tampilan presentasi, yang juga digunakan untuk presentasi. Tombol ini dapat Anda gunakan untuk mengolah judul dan isi presentasi dengan cepat. | |||
 |
Slide SorterView | Slide Sorter View digunakan untukmengelola dan melihat semua presentasi yang telah Anda buat. | |||
 |
Slide Show | Slide Show digunakan untuk menampilkan presentasi yang telah Anda buat sebagai presentasi elektronik. Anda dapat melihat tampilannya dalam satulayar penuh. |